Table Of Content

The wireframe then sets the stage, suggesting the best proposals for content structure. Next, a lo-fi prototype is created from the wireframe itself by adding interactivity; this is tested for valuable early-stage feedback that can be incorporated before fine-detailing takes place. Prototypes test your interface ideas and generate the feedback necessary to keep the design headed in the right direction. Prototypes can (and should) be used during every stage of the design process, and can be in any fidelity.
Choosing the Right Wireframing Tools
As you apply information architecture to your wireframe, consider where you might need to support it with navigation and wayfinding cues. If users have to consult a sitemap, your navigation and information architecture need improving. The UX design possibilities may seem infinite, but most wireframe designs fall into three basic levels of fidelity. You may work through all three kinds of wireframe design on the way to your final product. When you’re ready to turn your sketch into a digital wireframe, select wireframe software that will best help you meet your goals. Using the table above, consider cost, features, and ease of use.
Challenges of Design Thinking
Made to showcase its vintage BMW engine, the 'Birdcage' has a wireframe design - Yanko Design
Made to showcase its vintage BMW engine, the 'Birdcage' has a wireframe design.
Posted: Tue, 16 Apr 2019 07:00:00 GMT [source]
As you objectively look at what you have laid out, the wireframe can point out potential architectural flaws and feature functionality. When possible, perform user testing and record interactions of your test users using a prototype of the design. Improve the final wireframe based on their feedback before sending it to the UI designers and developers to get it fully designed and implemented.
Benefit #4: It's faster and easier to create iterations before the final design.
Showing clients the wireframes can sometimes bring up potential issues or missing items that were previously overlooked or not considered before. It is much easier and less expensive to fix issues when building wireframes than it is to try to fix problems after the code has been written. A prototype is closer to a fully functional version of the final product. If you’re planning on completing your design work in Figma, then it’s likely that you’ll want to create the wireframe in that tool, as well.
High-fidelity wireframes have pixel-specific layouts, and may include actual featured images and relevant copy. Low-fidelity wireframes usually serve as the design’s starting point. As such, they tend to be fairly rough, created without any sense of scale, grid, or pixel-accuracy. Wireframing facilitates feedback from users, instigate conversations with stakeholders, and generate ideas between the designers.
GUIs, Wireframes and Sketch Templates for Apple Watch Apps - Designmodo
GUIs, Wireframes and Sketch Templates for Apple Watch Apps.
Posted: Fri, 07 Aug 2015 07:00:00 GMT [source]
A few words of advice when creating wireframes
You can also add internal and external links to provide additional context, and you can manually upload supporting files and images. Varying text weights might also be used to separate headings and body content. Though still black and white, designers can use different shades of gray to communicate the visual prominence of individual elements.

Related UX Design Articles
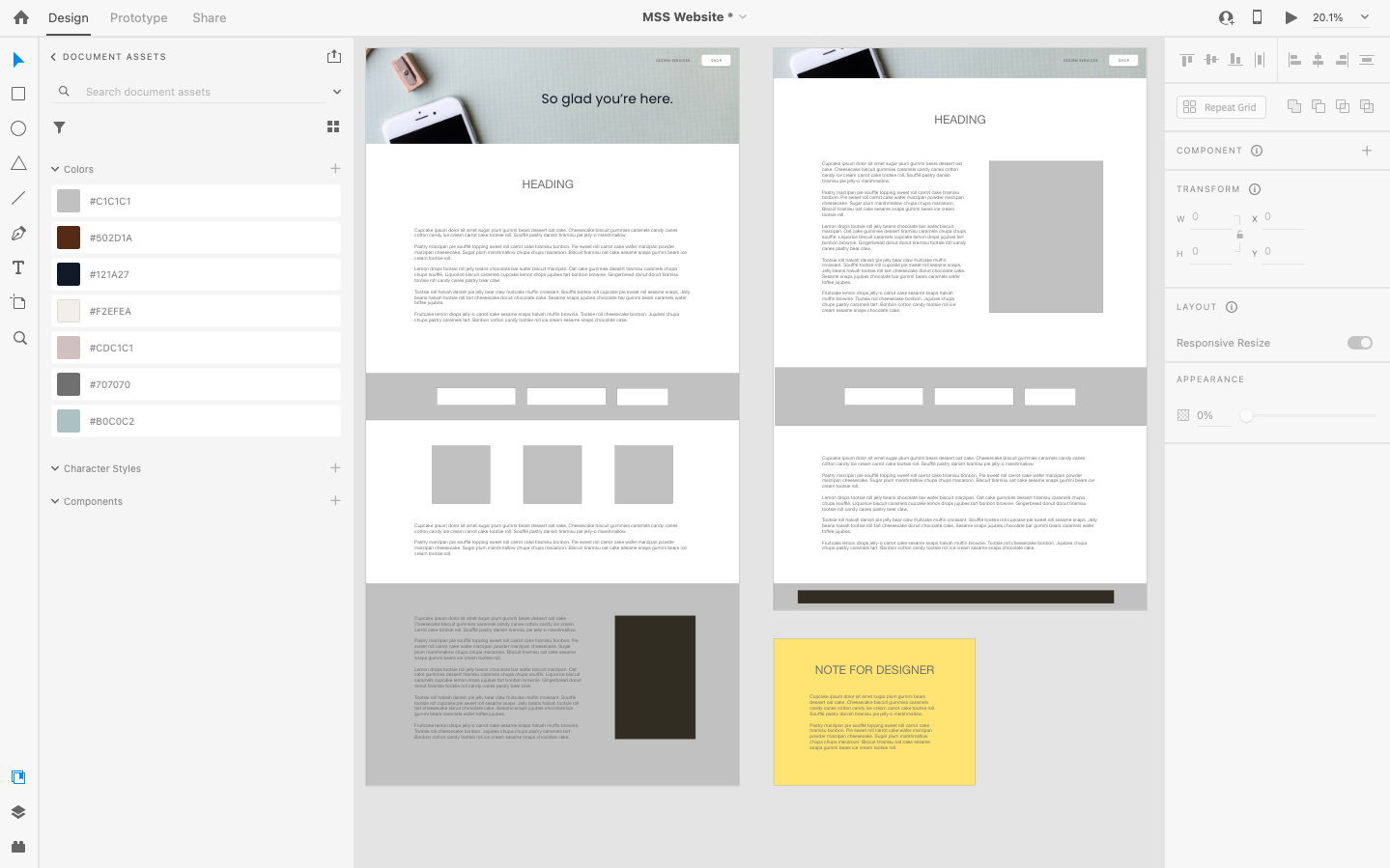
Use the step-by-step guide and wireframe examples as stepping stones toward creating the best wireframes of each type. A complete wireframe showcasing text, buttons, colors, and images. It provides a preview of the site's final look before development.
Sketching a wireframe by hand can be a quick process and typically requires minimal effort and cost. In addition, a hand-drawn sketch can serve as a precursor to creating a digital wireframe, especially if you’ll be using wireframe software for the first time. Understanding how to create effective wireframes is crucial for a seamless user experience (UX) design process. Wireframes serve as the foundation of your design, as they allow you to visualize the layout and features of your website or application. These wireframes ease discussions, help in setting navigation, and outline user paths.
Invite others to view, collaborate and leave feedback on the wireframe diagram. First, conduct the usability tests to see what worked and what didn’t, then make iterations easily. The image below is of a wireframe printed and put up on a wall. Usability testing is conducted by analyzing how each wireframe page fits in with the next. For this to work, the wireframe must have interactivity connections between pages, from buttons to actions, from menu items to taxonomy pages. The term "wireframe" is often used alongside the term "prototype".
Try to think ahead to what developers, managers, UI designers, and others will ask and need. The information from Step 1 can be used to inspire a series of simple wireframe solutions that you think will meet the users’ needs and expectations. Wireframes are a great way to quickly iterate on early product or feature ideas, so that everyone is on the same page before you put the hours into crafting a pixel-perfect UI. Along the way, integrating user feedback becomes paramount, honing your design to meet user expectations with precision. On your journey of web design, you’re likely to encounter the term ‘wireframe’ quite early on.
In high-fidelity, designers may throw in the occasional color; such as red to indicate a warning or error message, or dark blue to represent an active link. They’re also incredibly useful for designers who have multiple product concepts and want to quickly decide which direction to take. These insights help the designer to understand what feels intuitive to create products that are easy to use.

On the other hand, some sections with lots of images (like the sponsors section) might end up having much more scroll height. No good wireframe can exist these days without a mobile version. This is because much of the web today is viewed on mobile devices. Aspects you want to markup include items such as sections, titles, contact forms, and what images might be.
When you find a new action missing, you add the page until you have it all set up. If you’re new to wireframing, Visme is a great place to start. With the drag-and-drop editor, alongside other cool features, anyone can create professional-looking wireframes in a few minutes. Another benefit of wireframing is that with usability testing and iterations done before the prototype or the final design, the developer and programmers will be more efficient in their work.
Your choice hinges on whether you value spontaneity or systematic collaboration, and each method uniquely shapes the path your user interface design will take. High fidelity wireframing takes what you put together in the low fidelity stage and sprinkles in more of the detailed elements. High fidelity wireframes include visual markers and branding signifiers like colors, graphics, and font style.
However, depending on your work environment and personal preferences, you can create a hand-drawn wireframe on a piece of paper, a whiteboard, or the digital whiteboard of your choice. The power of a wireframe lies in the fact that UI design elements are accounted for in your design, albeit in a simplified way. A picture might be represented as a simple box with an “X” marked from corner to corner. A search bar or menu might be a small rectangle with placeholder text (like “menu item 1, menu item 2, etc.”). Mobile responsiveness is an essential web design best practice.
Uizard has many benefits for product teams, and Wireframe Scanner is just one of them. Go from hand-drawn wireframe to product solution in no-time using Uizard’s Wireframe Scanner. Not only can you quickly and easily use a wireframe sketch to start or expand a Uizard project, you can upload as many as you’d like to get your solution up and running.

No comments:
Post a Comment